Vous êtes sur une version archivée de lyceum.fr de l'année 2021/2022. Revenir au présent.
Exercices
Chapitre 1: Le fonctionnement du webComprendre une url
Compléter le tableau suivant donnant les diverses informations contenues dans les URL suivantes.
- mailto:gaston.lagaffe@mail.com
- ftp://ftp.mozilla.org/pub/mozilla.org/firefox/releases/
- https://fr.wikipedia.org/wiki/Grace_Hopper#Anecdote
- https://developer.mozilla.org/fr/search?q=HTTP&locale=en-US
- https://www.google.com/search?q=snt&as_sitesearch=lemonde.fr
| URL | Protocole | Nom de domaine | Chemin vers la ressource | Paramètres | Ancre |
|---|---|---|---|---|---|
|
|||||
|
|||||
|
|||||
|
|||||
|
Les bases du html
Voici un extrait du code de la première page web crée par Tim Berners Lee au CERN.
<header>
<title>The World Wide Web project</title>
</header>
<body>
<h1>World Wide Web</h1>
The WorldWideWeb (W3) is a wide-area<a href="WhatIs.html">hypermedia</a>
information retrieval initiative aiming to give universal access to a large
universe of documents.
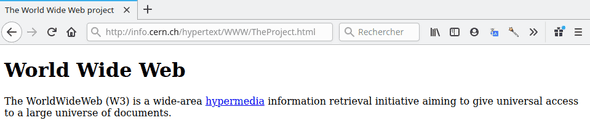
</body>Voici le rendu:
Le langage html est un langage qui utilise des balises ouvrantes
<balise> et fermantes </balise>.
- Quelle différence y a-t-il entre la balise ouvrante et la balise fermante ?
- Repérer toutes les balises utilisées dans ce document.
- Quelle balise permet de créer des liens hypertextes ?
- Essayer de deviner le rôle des autres balises en observant attentivement le rendu.