Programme Officiel
Lors de la navigation sur le Web, les internautes interagissent avec leur machine par le biais des pages Web.
La compréhension du dialogue client-serveur déjà abordé en classe de seconde est consolidée, sur des exemples simples, en identifiant les requêtes du client, les calculs puis les réponses du serveur traitées par le client.
On confond souvent Internet et le Web (ou « toile » en français). On trouve des choses sur Internet, on surfe sur le Web. Mais où est la différence ? [Article de Laurent Viennot sur le site interstices.fr]{.cite-source}
- Le Web ou toile en français est un ensemble d'informations reliées entre elles par des liens hypertextes.
- L'internet est le réseau physique des ordinateurs reliés entre eux physiquement par des câbles, fibres optiques, ondes...
Le Web n'est qu'un service parmi d'autres utilisant internet: mail, news, ftp...
La naissance du Web
Le web fut inventé en 1989 par Tim Berners-Lee et une équipe de recherches au CERN (Centre européen pour la Recherche Nucléaire).
C'est un système hypertexte qui permet qui permet de lier des documents par des hyperliens.
Lien vers la page de Class Code.
Note: les vidéos des cours d'OpenClassrooms comme toutes les ressources de Class´Code sont librement accessibles, sous licence Creative-Commons.
L'architecture du web
Le web est possible grâce au réseau internet qui relie entre eux les ordinateurs.
Certains ordinateurs hébergent des pages web: les serveurs, chaque page web a une adresse URL(Uniform resource Locator).
Chez vous, votre ordinateur: le client peut demander qu'on lui transmette des pages web à partir de leur URL grâce au protocole HTTP(hypertext transfer protocol).
Les langages du web
Côté client
Tous les navigateurs(clients) utilisent trois langages:
html: HyperText Markup Language: Il contient le texte de la page et décrit ce texte afin qu'il puisse être compris par des programmes informatiques(navigateur web ou robots des moteurs de recherche).css: Cascading StyleSheet: permet de mettre en forme la page web en modifiant les couleurs, polices...js: javaScript:permet de rendre les pages web interactives, pour par exemple récupérer les données d'un utilisateur entrées dans un formulaire,
Leurs syntaxes et leur possibilités ne cessent d'augmenter au fur et à mesure que nos usages d'internet évoluent.
La fondation W3C a pour rôle de définir toutes les règles de ces langages(et d'autres) afin de maintenir le web accessible à tous et ouvert.
Côté serveur
Le navigateur du client peut envoyer des informations particulières au
serveur par le biais du protocole HTTP.
Le serveur peut adapter la page envoyée à ses paramètres grâce à un
langage de programmation côté serveur. Principalement PHP(hypertext
processor) aujourd'hui, mais tout langage peut-être utilise(Python,
Ruby, NodeJS...)
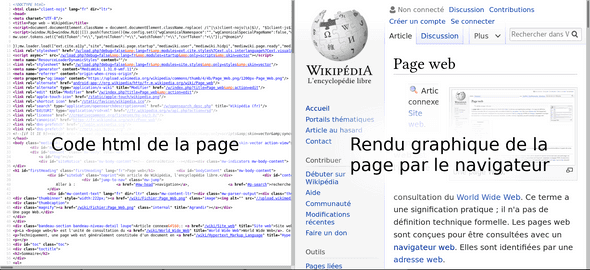
Rôle du navigateur
Le navigateur permet de traduire toutes les informations contenues dans
les fichiers html, css et js, en un rendu qui s'affiche à l'écran
avec lequel l'utilisateur peut interagir. Pour afficher le code source
d'une page, il suffit d'utiliser la combinaison
CTRL+U.
Le développement d'une page Web
Avant de publier le site sur internet, on commence par le développer localement sur son ordinateur avec deux logiciels:
Un éditeur de code
Un simple éditeur de texte qui permet d'écrire le code html, css et
js.
Bien qu'un simple éditeur de texte suffise, on utilise plutôt des éditeurs de code qui sont dédiés à cet usage et qui permettent de colorer le code, l'indenter, le vérifier, l'auto compléter...
Un navigateur web
Un navigateur qui permet de visualiser le rendu du code, ce navigateur doit être récent pour pouvoir développer ce site en utilisant les dernières mises à jour des langages.
Comment appliquer des changements rapidement?
Quand vous avez modifié le code source dans l'éditeur, et que vous voulez vérifier le nouveau rendu par le navigateur :
- Enregistrez le fichier dans l'éditeur: CTRL+S.
- Rafraîchissez l'affichage du navigateur. CTRL+R.
Vous pouvez placer les deux écrans côte à côte si vous avez un écran large, ou passer d'une fenêtre à une autre avec le raccourci: ALT+TAB.
Comment déboguer votre page web ?
Tous les navigateurs disposent d'outils puissants de débogage, à
commencer par le simple afficheur de code
source(ALT+TAB), ou pour des outils plus puissants
vous pouvez ouvrir les Outils de développement:
CTRL+MAJ+I