Chapitre 4: Gestion des événements en javascript
Plan
Programme Officiel
|
Contenus |
Capacités attendues |
Commentaires |
|---|---|---|
|
Modalités de l'interaction entre l'homme et la machine Événements |
Identifier les différents composants graphiques permettant d'interagir avec une application Web Identifier les événements que les fonctions associées aux différents composants graphiques sont capables de traiter |
Il s’agit d’examiner le code HTML d’une page comprenant des composants graphiques et de distinguer ce qui relève de la description des composants graphiques en HTML de leur comportement (réaction aux événements) programmé par exemple en JavaScript. |
Le javascript a été créé en 1995 par Brendan Eich, il est utilisé pour
programmer le navigateur
côté client.
Attention à ne pas confondre le javascript et le java, ce sont des langages différents.
Intégration de code javascript dans une page html
Le code javascript peut être intégré à un document html grâce à la balise <script>.
Les fichiers javascript utilisent l'extension .js que l'on importe en précisant son URL grâce
à l'attribut src.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Un document minuscule</title>
<script src="script.js"></script>
</head>
<body>
<h1>Titre principal de mon document</h1>
<p>
Hey Man, je suis en train d'ajouter du code `javascript` à ma page.
</p>
<p>
Il peut se passer plein de trucs <strong>cools</strong> auxquels tu ne t'attends pas.
</p>
</body>
</html>Remarque: il est très fréquent de voir le javascript placé
juste avant la balise fermante
<body>. Ceci permet d'être sûr que l'ensemble de la page web ait
été parsée(analysée) par le
navigateur avant de la modifier avec le code javascript.
Intégrer le `javascript` directement dans la page `html`
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Un peu de javascript</title>
<script type="text/javascript" charset="utf-8">
// Je suis un commentaire javascript!
// Alert crée une fenêtre d'affichage sur l'écran pour l'utilisateur
alert('Hello world !') // L'affichage alert est un peu vieillot
// console.log() écrit dans la console du navigateur pour le développeur
console.log('Script Hello world exécuté.')
</script>
</head>
<body>
<h1>Titre principal de mon document</h1>
<p>
Regarde maman, je suis en train d'ajouter du code `javascript` à ma page.
</p>
</body>
</html>Débogage du javascript
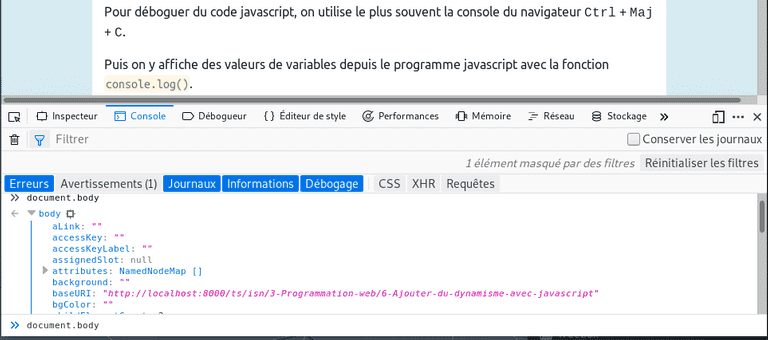
Pour déboguer du code javascript, on utilise le plus souvent la
console du navigateur(
Ctrl + Maj + I). Puis on y affiche des valeurs de variables
depuis le programme javascript avec la fonction console.log().
Syntaxe du javascript
Voici quelques bases de sa syntaxe, vous pouvez trouver un comparatif avec Python dans la page Comparaison des langages
- Les variables doivent être déclarées grâce au mot clé
var. - Tout comme en python, les chaînes de caractères sont entourées de guillemets.
- Les instructions simples sont terminées par un point-virgule:
;(il n'est cependant pas toujours indispensable comme encss). - Les blocs d'instructions sont entourés d'accolades.
- Les commentaires sont notés précédés de deux barres obliques:
//. - Les variables et fonctions sont écrites en
camelCase(L'espace est remplacé par une majuscule). - L'indentation des blocs d'instruction n'est pas obligatoire comme en Python, mais souhaitable.
La référence la plus complète et à jour est le site Mozilla Developper Network MDN.
Interaction au sein d'une page web: les événements
Pour que la page réagisse aux actions de l'utilisateur, on ajoute des EventHandler(gestionnaires
d'événements) aux balises html qui doivent exécuter du code javascript en réponse aux événements.
Par exemple, pour exécuter la function javascript initFunction lorsque la balise <body> a fini
de se charger.
<body onload="initFunction();">|
|
Type d'événement géré |
|---|---|
|
|
clic de la souris sur l'élément |
|
|
double-clic de la souris sur l'élément |
|
|
appuie sur une touche du clavier |
|
|
touche de clavier relâchée |
|
|
élément sélectionné |
La liste complète des GlobalEventHandlers sur MDN
HTML → JS: Comment récupérer une entrée utilisateur?
La balise html <input> permet de récupérer les entrées
utilisateur, il en existe de divers types:
<input type="text" ...: Par défaut: entrée de texte.<input type="button" ...: Un bouton.<input type="checkbox" ...: Case à cocher.<input type="radio" ...: un bouton radio qui permet de sélectionner une seule valeur parmi un groupe de différentes valeurs.
Voici un exemple complet qui affiche la valeur tapée par l'utilisateur lorsqu'on clique sur un bouton.
JS → HTML: Comment afficher du texte directement sur la page?
Exécution différée
Avant de modifier la page, il convient d'attendre que la page html soit
chargée avant d'exécuter
le code javascript. De nombreux développeurs placent le code javascript à
la fin du corps du
document avant la balise fermante </body>.
Cependant il est aussi possible et recommandé de lancer le code javascript qu'après le chargement
de la fenêtre en plaçant le code dans une fonction qui s'exécute après le chargement de la page:
window.onload = function() {
// code javascript à exécuter
// après le chargement de la page
console.log('La page est chargée, je peux maintenant la modifier')
}Accéder à un élément html
Pour accéder à un élément html à partir du javascript, on utilise les fonctions suivantes:
document.getElementById()permet de sélectionner un élémenthtmlà partir de sonid.document.querySelector()un sélecteur plus générique qui sélectionne les éléments à la manière des sélecteurs css.
Exemple:
Vous avez un document html qui contient les éléments suivants:
<h1 class="grand-titre">Titre principal de mon document</h1>
<p id="premier-paragraphe">
Regarde maman, je suis en train d'ajouter du code `javascript` à ma page.
</p>
<h2 id="sous-titre">Sous-titre de mon document</h2>On peut alors en javascript modifier leurs contenus grâce à la propriété
innerHTML,
document.querySelector('#premier-paragraphe').innerHTML = "J'aimais pas l'ancien texte, je l'ai changé."Attention: ne pas oublier de placer ce code dans la fonction window.onload = function() { }.
Modifier les styles
Vous pouvez en fait modifier toutes les propriétés des éléments à partir de javascript. Voici par
exemple comment modifier les styles grâce à la propriété style.
document.querySelector('h1.grand-titre').style.color = '#FFAA85'
document.querySelector('#grand-titre').style.color = '#AA00AA'Un exemple complet
Voici un exemple complet qui commence par récupérer une entrée utilisateur(HTML → JS), puis qui
modifie la page en focntion de sa réponse(JS → HTML).
Exercices
Quiz
Si ce n'est pas déjà fait, connectez-vous sur le site d'OpenClassroom pour réaliser le
quiz
sur le javascript disponible à l'adresse suivante: https://openclassrooms.com/courses/apprenez-a-coder-avec-javascript/exercises/489