Exercices
Chapitre 1: Quelques dates marquantes de l'histoire de l'informatiqueClasse les inventions de l’informatique interactif
Contribuer à
« Classe les inventions de l’informatique » sur exo.lyceum.fr
Le parcours scientifique d’Alan Turing sur papier
En utilisant comme source l’article «Alan Turing itinéraire d’un précurseur», écrire un résumé de 10-20 lignes expliquant les divers sujets qu’a étudié Alan Turing au cours de sa vie.
Créez votre propre frise
Ecrire votre histoire de l’informatique en utilisant les sources
donnés dans le cours, et en réalisant une frise chronologique grâce à la librairie
javascript TimelineJS
Recherche documentaire
Pour cela vous allez devoir dans un premier temps concevoir sur le papier votre frise en sélectionnant les éléments les plus signifiants, en les ordonnant. N’oubliez pas de noter également vos sources de texte et d’images(libres de droit dans le cas d’une publication sur la toile).
Création de la frise interactive
Vous intégrerez ensuite vos éléments au sein d’un fichier de données csv(comma
separated values, soit valeurs séparées par des virgules) que vous éditerez avec
un tableur(LibreOffice de préférence).
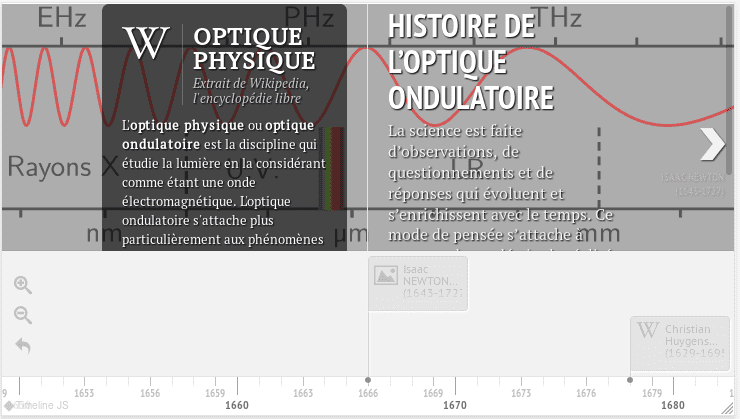
Voici un exemple de rendu d’une frise avec timeline.js.
Vous pouvez visualiser le fichier csv de données qui a permis de créer
cette
frise à cette adresse:
https://github.com/heoinfo/timelinejs-local/blob/gh-pages/timeline-data.csv.
La particularité de la librairie TimelineJS, est qu’elle permet d’ajouter eu plus du simple texte, des médias issus de diverses sources: Wikipedia, Youtube, SoundCloud, Instangram, Tweeter… (lien vers la liste complète sur knightlab.com)
Voici la signification des entrées de ce tableau de données:
|
Clef |
Rôle |
|---|---|
|
|
année de la découverte ou de l’invention(obligatoire sauf pour la vignette de titre) |
|
|
laisser vide pour un événement normal et indiquer titre pour la vignette de titre de la frise. |
|
|
titre de la vignette. |
|
|
texte à inclure dans la vignette. |
|
|
adresse de l’élément media(exemple: https://fr.wikipedia.org/wiki/Pascaline, ou
localement: |
|
|
auteur et licence du média intégré |
|
|
légende à ajouter au media |
|
|
vignette à utiliser pour afficher la vignette sur la frise, si vide, une vignette par défaut est ajouté en fonction du média(exemple: logo Youtube pour les média youtube) |
|
|
adresse url d’une image à utiliser pour le fond de la vignette. |
|
|
couleur du fond de la vignette, vous pouvez utiliser une couleur héxadécimale
|
Pour créer votre frise, téléchargez le dossier compressé du code de la frise
d’exemple à l’adresse suivante:
https://github.com/heoinfo/timelinejs-local/archive/gh-pages.zip,
puis éditez
le fichier timeline-data.csv avec le tableur.
Observez le rendu dans le navigateur en ouvrant le fichier index.html et
en
rafraîchissant la page à chaque changement(CTRL+R).
A vos claviers!
Exemples de réalisations des élèves
Des exemples de travaux des élèves peuvent être consultés à l’adresse suivante: http://heoinfo.github.io/isn/2016-2017/#frises