Maintenant que vous avez vu comment intégrer des règles de styles css à
votre page html, nous allons voir comment agencer de façon
générale notre page en utilisant des balises html5, ainsi que
des propriétés css spécialement prévues à cet effet.
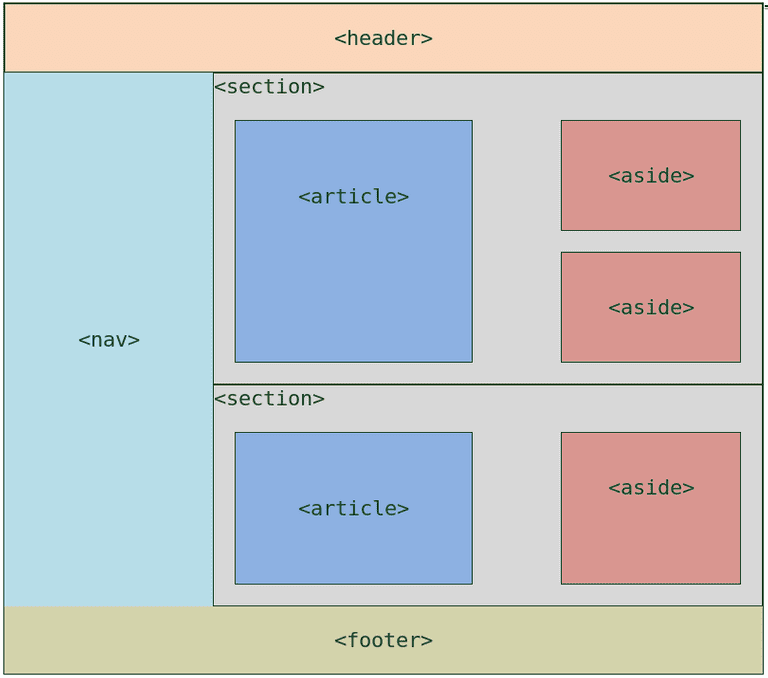
Voila à quoi peut ressembler notre page web une fois mise en forme.
Source: Openclassroom
Les balises de contenu html5
Voici quelques balises introduites dans la version 5 de html qui
permettent de structurer de façon moderne votre page.
Résumé du cours d'Openclassroom
Plusieurs balises ont été introduites avec HTML5 pour délimiter les différentes zones qui constituent la page web:
<header>: en-tête;<footer>: pied de page ;<nav>: liens principaux de navigation ;<section>: section de page ;<aside>: informations complémentaires ;<article>: article indépendant.Ces balises peuvent être imbriquées les unes dans les autres. Ainsi, une section peut avoir son propre en-tête.
Ces balises ne s'occupent pas de la mise en page. Elles servent seulement à indiquer à l'ordinateur le sens du texte qu'elles contiennent. On pourrait très bien placer l'en-tête en bas de la page si on le souhaite.
Pour plus de détails, consulter directement la page du cours sur Openclassroom
Positionnement en css
display: inline; et display:block;
Il existe deux propriétés principales de positionnement en css:
display: block: les éléments se placent les uns au dessus des autres et occupent toute la largeur disponible. C'est la propriété par défaut appliquée sur les balises<heading>ou<p>.
<h1 style="background-color:yellow;">Titre de niveau 1</h1>
<p style="background-color:lime;"> Un paragraphe avec un fond vert clair pour voir l'espace qu'il occupe à l'écran.</p>RENDU
Titre de niveau 1
Un paragraphe avec un fond vert clair pour voir l'espace qu'il occupe à l'écran.
display: inline: les éléments se placent les uns à côté des autres, et occupent exactement la place dont ils ont besoin. C'est la propriété par défaut appliquée sur les balises<strong>ou<span>.
<p style="background-color:lime;"> Un paragraphe avec un fond vert clair et des éléments inline <strong>strong</strong> et <span style="background-color=ligthblue;">span</span> pour voir le positionnement à l'écran.</p>RENDU
Un paragraphe avec un fond vert clair et des éléments inline strong et span pour voir leurs positionnement à l'écran.
Des positionnements plus évolués
Lorsqu'on laisse les éléments se placer naturellement à l'écran (de haut en bas, ou de droite à
gauche), on dit que les éléments sont positionnés dans le flux. Si l'on souhaite les
positionner ailleurs, c'est à dire les sortir du flux, on utilise principalement les propriétés css:
display: avec notamment les valeursflexpour le positionnement 1D etgridpour le positionnement 2D.position: avec les valeursrelative,absoluteoufixed.floatavec les valeursleftouright.
Des sources pour apprendre
Si vous voulez maîtrisez les bases du positionnement suivez les étapes de ce tutoriel en ligne: learnlayout.com.
Cependant, pour une approche plus complète et moderne, je vous conseille les chapitres suivant du cours d'OpenClassroom Apprenez à créer votre site web avec HTML5 et CSS3:
Exercice
Vous devriez maintenant être capable de créer une page avec une mise en page semblable à celle présentée au début de cette page.
Conseil: utilisez display: flex; c'est plus moderne et facile.