publié le ven. 01 décembre 2017
Dans cette partie, nous allons voir comment créer des pages web en utilisant les trois langages du web:
html: HyperText Markup Languagecss: Cascading StyleSheetjs: JavaScript
Chacun de ces langages a un rôle particulier dans la conception de la page web. Leurs syntaxes et leur possibilités ne cessent d'augmenter au fur et à mesure que nos usages d'internet évoluent.
La fondation W3C a pour rôle de définir toutes les règles de ces langages(et d'autres) afin de maintenir le web acceessible à tous et ouvert.
Histoire du Web
Le berceau du Web se situe au CERN (Organisation Européenne pour la Recherche Nucléaire). C'est au sein de cette organisation que le Web fut inventé en 19892 par une équipe de chercheurs notamment sous l'impulsion de Tim Berners-Lee et son collaborateur Robert Cailliau, ainsi que d'autres chercheurs3 ayant à leur manière collaboré au projet initialement baptisé World Wide Web. À l'origine le projet World Wide Web fut conçu et développé "en combinant trois technologies qui sont les éléments de base du Web, c-a-d, l'adressage web par URL qui indique la localisation de la ressource sur l'internet, le protocole de transfert HTTP qui indique la méthode d'accès, et le Hypertexte Markup langage HTML qui permet de structurer des ressources" afin que les personnes travaillant dans les universités et les instituts du monde entier puissent librement échanger des documents et partager les informations utiles à leurs activités, tissant ainsi la première toile (en anglais : Web) sur le Net. Source Wikipedia: Conception de site web
Une vidéo issue du cours Class´Code
Lien vers la page du cours.
Note: les vidéos des cours d’OpenClassrooms comme toutes les ressources de Class´Code sont librement accessibles, sous licence Creative-Commons.
Rôle des langages du web
Le langage HTML a été inventé en premier en 1991. Il contient le texte de la page et décrit ce texte afin qu'il puisse être compris par des programmes informatiques(navigateur web ou robots des moteurs de recherche).
Le langage CSS permet de mettre en forme la page web en modifiant les couleurs, polices...
Le langage JS permet de rendre les pages web interactives, pour par exemple récupérer les données d'un utilisateur entrées dans un formulaire,
Rôle du navigateur
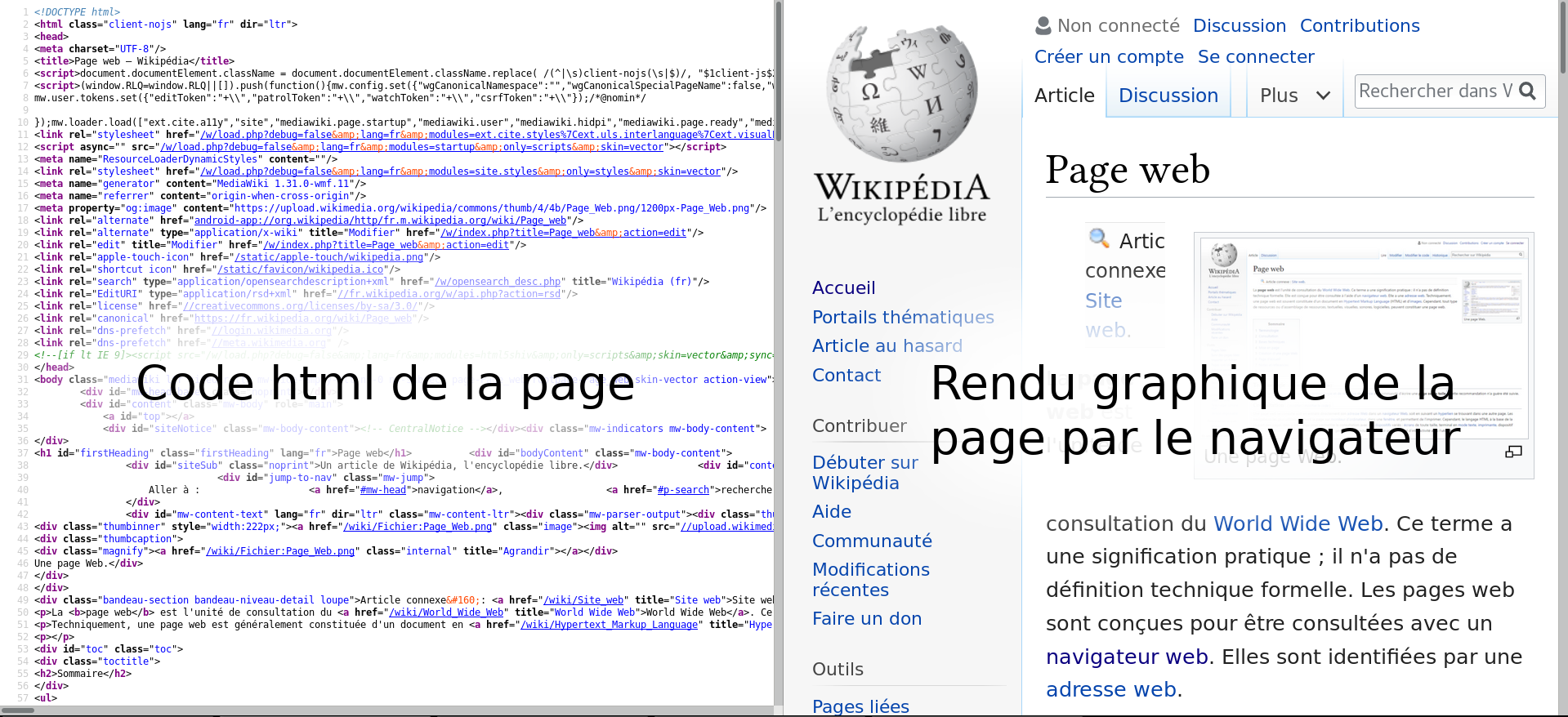
Le navigateur permet de traduire toutes les informations contenues dans les fichiers html, css et js, en un rendu qui s'affiche à l'écran avec lequel l'utilisateur peut interagir.

Le développement d'un site Web
Avant de publier le site sur internet, on commence par le développer localement sur son ordinateur avec 2 logiciels:
Un éditeur de texte
Un simple éditeur de texte qui permet d'écrire le code html, css et js.
Bien qu'un simple éditeur de etxtes suffise, on utilise plutôt des éditeurs de code qui sont dédiés à cet usage et qui pemettent de colorer le code, l'indenter, le vérifier...
Exemples:
Un navigateur web
Un navigateur qui permet de visualiser le rendu du code, ce navigateur doitêtre récent pour pouvoir développer ce site en utilisant les dernières mises à jours des langages.
Exemples:
Comment appliquer des changements rapidement?
Quand vous avez modifié le code source dans l'éditeur, et que vous voulez vérifier que ça fonctionne:
- enregistrez le fichier dans l'éditeur: CTRL+S
- rafraîchissez l'affichage du navigateur. CTRL+R
Vous pouvez placer les deux écrans côte à côte si vous avez un écran large, ou passer d'une fenêtre à une autre avec le raccourci: ALT+TAB.
Comment déboguer votre page web ?
Tous les navigateurs disposent d'outils puissants de débogage, à commencer par le simple afficheur de code source(ALT+TAB), ou pour des outils plus puissants vous pouvez ouvrir les Outils de développent: CTRL+MAJ+I
